SharePoint Framework (SPFx) je v zadnjem času postal izjemno pomemben pri razvoju web partov in oblikovanju modernih (Team site, Communication site) strani. Omogoča enostaven razvoj web partov in razširitev ter enostavno delo s SharePointovimi podatki. Omogoča uporabo orodij in razširitev, ki so za uporabnika bolj primerni. Omogoča razvoj tako za SharePoint Online kot za on-premises (SharePoint 2016 Feature pack 2).
Da ustvarimo SPFx projekt potrebujemo Yeoman generator, ki namesti pakete, module in orodja, ki so potrebni za izdelavo, delovanje in testiranje projekta. Zaženemo ga z ukazom yo @microsoft/sharepoint. Poleg vseh obveznih elementov je možno namestiti tudi KnokoutJS in ReactJS framework. Vse ostale komponente (npr. jQuery) je treba namestiti naknadno.
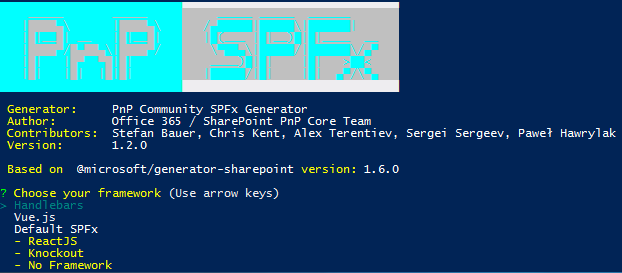
Za enostavnejšo izdelavo projekta so v PnP (Patterns and Practices) izdelali nov generator, @pnp/generator-spfx. To je odprtokodna razširitev, ki temelji na klasičnem Microsoftovem SPFx Yeoman generatorju (@microsoft/generator-sharepoint verzija 1.6.0), dodane pa ima nekatere funkcije, frameworke in plugine, ki jih prenese že med namestitvijo projekta. Da generator lahko uporabljamo, ga moramo najprej globalno namestiti, kar storimo z ukazom npm install -g @pnp/generator-spfx (če uporabljamo Yarn je ukaz: yarn install global @pnp/generator-spfx, pri uporabi pnpm pa ukaz: pnpm install global-pnpmfile @pnp/generator-spfx).

Za razliko od običajnega generatorja(yo @microsoft/sharepoint) ustvarimo nov projekt z ukazom yo @pnp/spfx. Ta ukaz zažene PnP SPFx Yeoman generator za nov projekt in nam omogoča, da si lahko izberemo poljubno konfiguracijo, ki prenese dodatne module že ob namestitvi. Poleg že prej omenjenih KnokoutJS in ReactJS lahko izberemo tudi HandlebarsJS in VueJS, v prihodnosti pa bodo dodali še Angular in tudi druge.

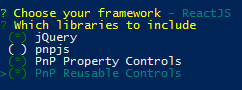
Ko izberemo framework imamo na voljo tudi namestitev raznih plug-inov. Namestiti je mogoče jQuery verzije 2.x in 3.x, @pnp/pnpjs (PnPJS je JavaScript API za uporabo SharePoint in Office 365 REST APIs, omogoča lažje rokovanje s SharePointovimi seznami) in @pnp/spfx-property-controls (to so že napisane dodatne možnosti za nastavitve: barvna paleta za izbiro barve, izbira datuma in ure, izbira seznamov in skupin…). Če pa je za framework izbran ReactJS so na voljo tudi @pnp/spfx-controls-react (že napisane kontrole, ki temeljijo na Reactu za naslov web parta, ikon za tipe datotek, pogledi in izbira seznamov, navigacija in podobni). Te možnosti nam prihranijo kasnejše nameščanje vsakega paketa posebej.
Generator precej poenostavi izdelavo projekta in nadomesti kasnejše nameščanje dodatnih modulov in pluginov. Če pa nam tudi ta generator ne ustreza, pa si lahko na podoben način izdelamo svoj generator, ki bo ustrezal specifičnim zahtevam za izdelavo projektov.